Engaging Science
Communicating complex research to the public
As interaction and UX designer at the Rockefeller University I created explanations of Nobel Prize-winning research for the general public, including interactive graphics, charts, walk-throughs, and websites. Subjects ranged from genetic engineering to stem cell research, epigenetics, X-ray crystallography, neurology, telomeres, quantum dots, and other areas of biomedical research.

Process
When a research laboratory at the university had a news-worthy discovery we would read their scientific findings, and then sit down with the laboratory head to learn about it. Our job at that stage was to learn. What did they discover or invent? Why was it significant? Who would it affect? How did they solve the problem? What’s next? I had to understand some very complicated work in order to be able to explain or show it as simply as possible to the general public.
We then moved to writing the story. We iterated on that, with a lot of returning to the experts for clarification, verification, and sometimes chastisement. Once we had the story in writing, there was usually already some explanatory metaphor or image we had to work with.
When it came to putting it together in a digital form, I would learn more as we created more refined versions. For example, we might realize that the scientist’s diagram showing a sequence of states might be just the thing for printing in the journal Nature, but turning those static images into an animation would make the concept far easier to grasp.
Building these explanations in a way that encouraged readers to “un-spool” the stories at their own pace was our goal. Being part of the communications office, however, meant we could not do external real-world testing. Our work was often restricted to a news embargo. So, internally I would share work in progress with non-scientists and ask them to walk me through what they thought it was saying. I learned a lot about the clarity of my work and my assumptions when I tested it with people in university administration, development, facilities, security, food service, and childcare.
At Rockefeller I created a range of digital interactive materials for university scientists to use in their own lectures, as well as for the public and the global media. Some of the areas I worked on included:
- DNA transcription
- Embryological development
- Epigenetic gene expression
- Glial cells
- Immunology
- Ion channels and signaling
- Neural development
- Neuro-oncology
- Neurogenetics
- Stem cell research
- Telomeres
- Virology
From the scientific to the general

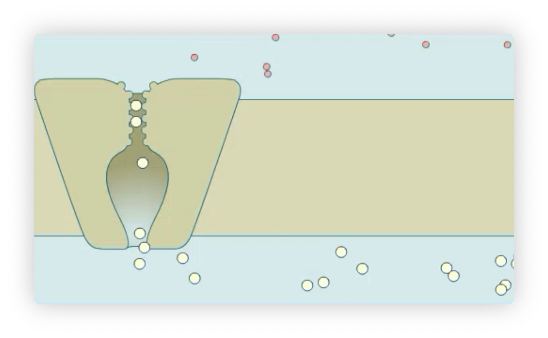
Scientist’s diagram showing how a potassium ion channel works.

Translated into a simple, accurate, animated walk-through.
Some of the scientists I worked with at Rockefeller University
- C. David Allis
- Gunther Blobel (Nobel Prize, 1999)
- Ali H. Brivanlou
- Robert B. Darnell
- Titia de Lange
- Jeffrey Friedman
- Elaine Fuchs
- Paul Greengard (Nobel Prize, 2000)
- Rod MacKinnon (Nobel Prize, 2003)
- Bruce S. McEwen
- Paul Nurse (Nobel Prize, 2001)
- Charles M. Rice
- Robert G. Roeder
- Shai Shaham
- Leslie B. Vosshall